2021. 5. 13. 00:10ㆍHTML

에디터
Visual Studio Code
1. 확장 부분에서 'Korean' , 'Live Server'를 다운로드한다.

Korean 은 언어를 한국어로 설정한다.
설치를 하게 되면 밑에 Restart 버튼이 뜨는데
재시작을 해야 한국어로 사용할 수 있다.
Live Server는 수정후 저장을 하면 수정된 작업 환경을 바로 볼 수 있게 해 준다.
사용 방법은 아래 하단에 Go Live라고 있다.
단축키는 Alt + L 입력 후 Alt + O 라고 구글링을 통해 얻었다.

Live Server를 끄려면 Go Live 부분에 Port를 누르면 꺼진다.
작업 환경 만들기
먼저 새 폴더를 만들어 준다.
주의! 한국어 x , 띄어쓰기 x
그다음에 새로운 파일을 열어 저장을 해준다.
한국어 x , 띄어쓰기 x
처음엔 빈칸이 나오는데
html : 5를 입력하면 기본 코드가 나온다

영역의 태그의 종류
-meta : 웹페이지에 추가 정보를 입력하는 태그
-title : 웹페이지의 제목
-script : javascript 소스코드를 작성하는 영역 설정
-style : 스타일 시트를 추가하는 태그
(이건 전에 하던 거 긁어옴..)
내용은 <body></body> 태그 안에다가 작성한다!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
</body>
</html>
<h> 제목 태그 </h>

<p> 태그와 <br> 태그
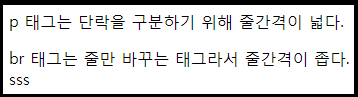
p 태그는 단락을 구분하기 위해 줄 간격이 넓다.
br 태그는 줄만 바꾸는 태그라서 줄간격이 좁다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p> p 태그는 단락을 구분하기 위해 줄간격이 넓다.</p>
br 태그는 줄만 바꾸는 태그라서 줄간격이 좁다. <br/>
sss
</body>
</html>
<b> 태그와 <strong> 태그
글자 진하게
| b 태그 | 글자 진하게 |
| strong 태그 | 글자 진하게 (의미 강조) |

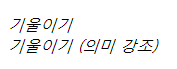
<i> 태그와 <em> 태그
기울이기
| i 태그 | 기울이기 |
| em 태그 | 기울이기(의미 강조) |

<mark> 태그
| mark 태그 | 강조 |

<sup> 태그와 <sub> 태그
| sup 태그 | 위 첨자 |
| sub 태그 | 아래 첨자 |

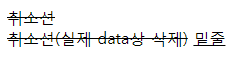
<s> 태그, <del> 태그, <u> 태그
| s 태그 | 취소선 |
| del 태그 | 취소선 (실제 data상 삭제) |
| u 태그 | 밑줄 |

<small> 태그와 <big> 태그
| small 태그 | 작게 |
| big 태그 | 크게 |

<kbd> 태그, <code> 태그, <samp> 태그
| kbd 태그 | 키보드 활자 |
| code 태그 | 컴퓨터 코드 |
| samp 태그 | 프로그램 처리 결과 표시 |

<hr> 태그
위와 아래의 주제 자체가 바뀐다는 데에 의미를 둔다
| hr | 구분선 |

<!-- --> 주석 태그
| <!-- 주석 --> | Ctrl + / |
'HTML' 카테고리의 다른 글
| 21 HTML_2 [ media ] (0) | 2021.05.14 |
|---|---|
| 21 HTML_2 [ image ] (0) | 2021.05.14 |
| 21 HTML_2 [ list ] (0) | 2021.05.13 |
| 20.05.11 <hr_test / in page / link > (0) | 2020.05.13 |
| 20.05.11 basic (0) | 2020.05.13 |